- Developer
- Api Specification
- Account Updater
- Change Log
- Glossary
- Hpp Background Validation
- Hpp Bulk Payments Features
- Hpp Payment Features
- Hpp Payment Features Applepay
- Hpp Payment Features Googlepay
- Hpp Secure Card Features
- Hpp Subscription Features
- Response Codes And Messages
- Special Fields And Parameters
- Video Tutorials
- Xml 3d Secure
- Xml Account Verification Features
- Xml Payment Features
- Xml Payment Features Applepay
- Xml Payment Features Einvoice
- Xml Payment Features Googlepay
- Xml Secure Card Features
- Xml Subscription Features
- Xml Terminal Features
- Api Specification Ach Jh
- F A Q
- Important Integration Settings
- Integration Docs
- Plugins
- Sample Codes
- Java.xml
- Net Hosted Payments
- Net Hosted Secure Cards Amazon Solution
- Net Xml Payments
- Net Xml Secure Cards
- Net Xml Subscriptions
- Php Hosted Payment With Secure Card Storage
- Php Hosted Payments
- Php Hosted Secure Card Amazon Solution
- Php Hosted Secure Cards
- Php Hosted Subscriptions
- Php Xml Payments
- Php Xml Payments With 3d Secure
- Php Xml Secure Cards
- Php Xml Subscriptions
- Understanding The Integration
- Merchant
- Existing Merchant
- F A Q
- Other Information
- Selfcare System
- Bulk Payments
- Change Logs
- Einvoice
- Introduction
- Pay-by-link
- Reporting
- Secure Cards
- Settings
- Account Updater
- Apple Pay
- Cards
- Custom Fields
- Dynamic Descriptors
- E-mail Alerts
- Enhanced Data Templates
- Pay Pages
- Receipt
- Routing Balancing
- Sms Alerts
- Terminal
- Users Delete User
- Users Existing User
- Users New User
- Users Permissions
- Subscriptions
- Unreferenced Refunds After Online Refund Decline
- Virtual Terminal
- Tips And Hints
- New Merchant
- Partner
- Developer
- Api Specification
- Account Updater
- Change Log
- Glossary
- Hpp Background Validation
- Hpp Bulk Payments Features
- Hpp Payment Features
- Hpp Payment Features Applepay
- Hpp Payment Features Googlepay
- Hpp Secure Card Features
- Hpp Subscription Features
- Response Codes And Messages
- Special Fields And Parameters
- Video Tutorials
- Xml 3d Secure
- Xml Account Verification Features
- Xml Payment Features
- Xml Payment Features Applepay
- Xml Payment Features Einvoice
- Xml Payment Features Googlepay
- Xml Secure Card Features
- Xml Subscription Features
- Xml Terminal Features
- Api Specification Ach Jh
- F A Q
- Important Integration Settings
- Integration Docs
- Plugins
- Sample Codes
- Java.xml
- Net Hosted Payments
- Net Hosted Secure Cards Amazon Solution
- Net Xml Payments
- Net Xml Secure Cards
- Net Xml Subscriptions
- Php Hosted Payment With Secure Card Storage
- Php Hosted Payments
- Php Hosted Secure Card Amazon Solution
- Php Hosted Secure Cards
- Php Hosted Subscriptions
- Php Xml Payments
- Php Xml Payments With 3d Secure
- Php Xml Secure Cards
- Php Xml Subscriptions
- Understanding The Integration
- Merchant
- Existing Merchant
- F A Q
- Other Information
- Selfcare System
- Bulk Payments
- Change Logs
- Einvoice
- Introduction
- Pay-by-link
- Reporting
- Secure Cards
- Settings
- Account Updater
- Apple Pay
- Cards
- Custom Fields
- Dynamic Descriptors
- E-mail Alerts
- Enhanced Data Templates
- Pay Pages
- Receipt
- Routing Balancing
- Sms Alerts
- Terminal
- Users Delete User
- Users Existing User
- Users New User
- Users Permissions
- Subscriptions
- Unreferenced Refunds After Online Refund Decline
- Virtual Terminal
- Tips And Hints
- New Merchant
- Partner
Pay By Link
The Pay by Link provides merchants with the ability to create and send links to request payments from customers. The merchant pre-configures a payment informing the basic details and the elements that should appear on the customer's notification, identifies the customer and then the merchant can send an e-mail using the SelfCare system, or manually by its own means.
The Merchant needs to have a terminal configured to work with Hosted Payment Pages. Only terminals with this configuration enabled will allow the use of the Pay by Link feature.
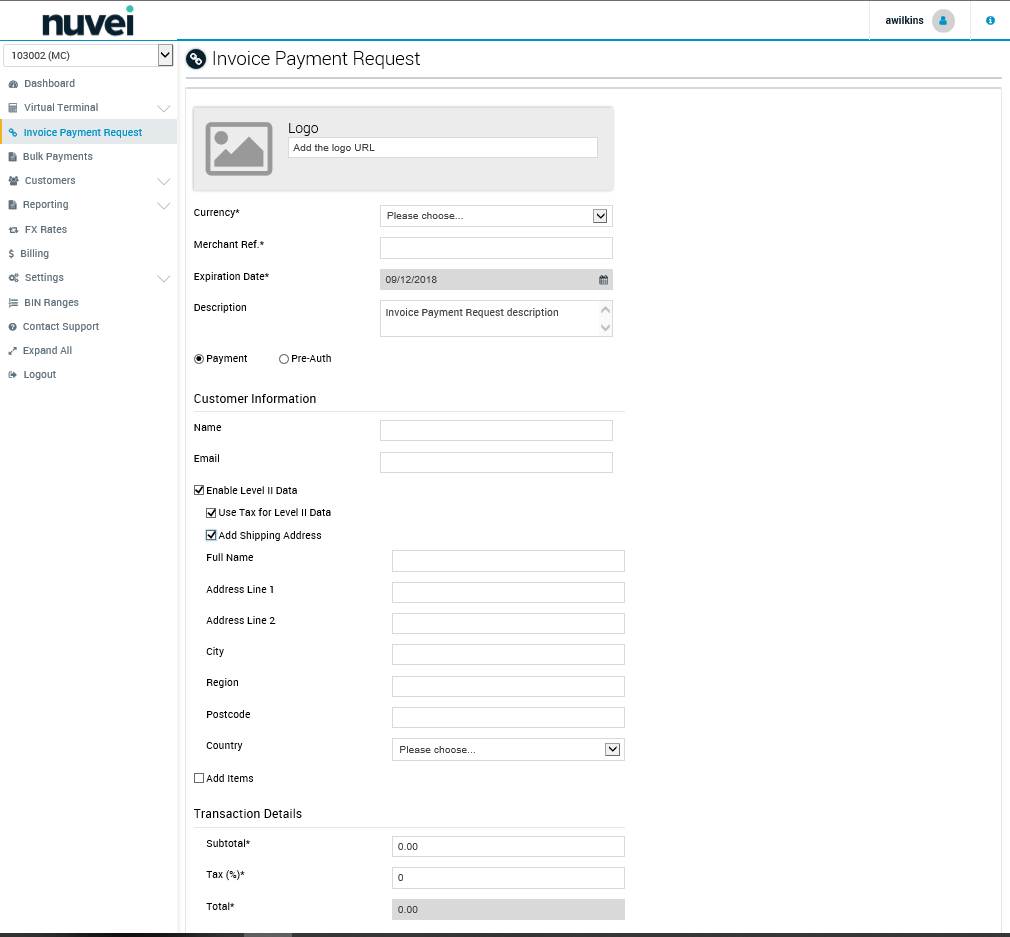
Sample Pay by Link window:
Create payment link
- Without a list of items.

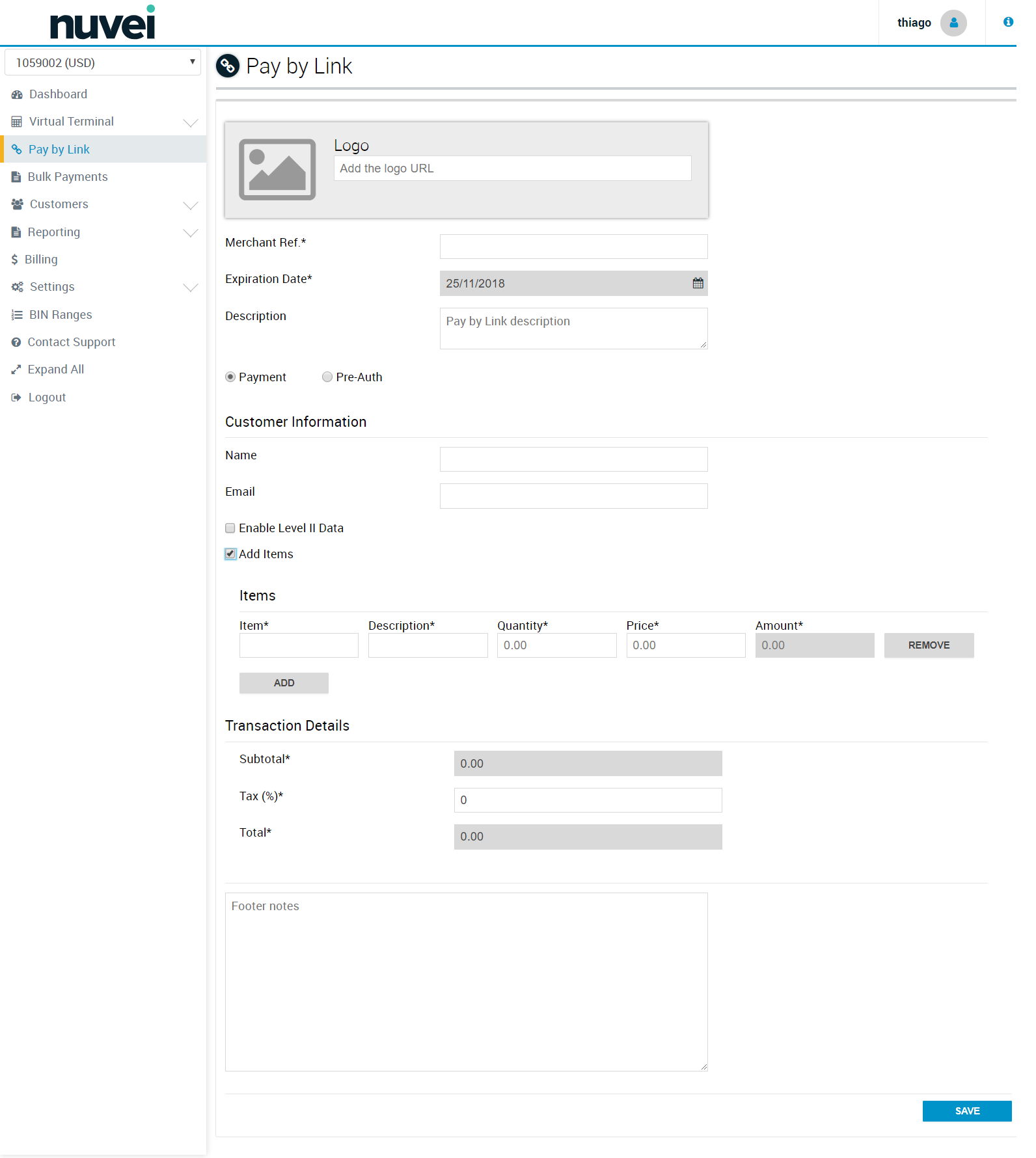
- With a list of items.

Understanding the fields:
- Logo: Field to inform any logo the Merchant desires to used on a pay by link e-mail.
- Currency: Currency in which the transaction will be processed (limited to the terminal's currencies).
- Order Id: Order id to the pay by link generated (If not informed, the gateway generates one automatically).
- Merchant Ref: Merchant reference used by the merchant to identify its payment links in its way.
- Expiration Date: Date in which the payment link ceases to be valid.
- Description: Description to inform what the payment link created is related to. Useful specially in cases where the merchant needs to provide context beyond the items for a payment link.
- Customer Information
- - Name: Name of the customer to which the payment link is addressed to.
- - Email: E-mail of the customer in which the payment link should be receive.
- Enable Level II Data: this option is going to appear only for terminals with enhanced data enabled (level II and level III). It's going to allow the user to define level II data for a customer. The shipping address details, if informed, will be editable at the Hosted Payment Page, so the customer can change, but the tax information is mandatory.
- - Use tax for level II data: this field indicates that the transaction is not exempt from tax and that the merchant wants todefine a value, even if it's “0”.
- - Add shipping address: enables the fields to infor the shipping address to be used at level II. It's going to be editable by the customer when in the Hosted Payment Page.
- Add Items: this option allows the user to define if it's necessary to add a list of items to the payment link or if not.
- Items - In this list you can ADD or REMOVE items. This option is available after the user marks “Add Items”.
- - Item: Identification.
- - Description: Short description or name.
- - Quantity: Quantity of items.
- - Price: Unitary prive by item.
- - Amount: Quantity x Price.
- Transaction Details
- - Subtotal: SUM of all Items (Quantity x Price).
- - Tax(%): Additional taxes the merchant might want or need to apply to a transaction.
- - Total: Subtotal + (Subtotal*Tax)
- Footer Notes: This area serves the purpose of additional descriptions, information or disclaimers.
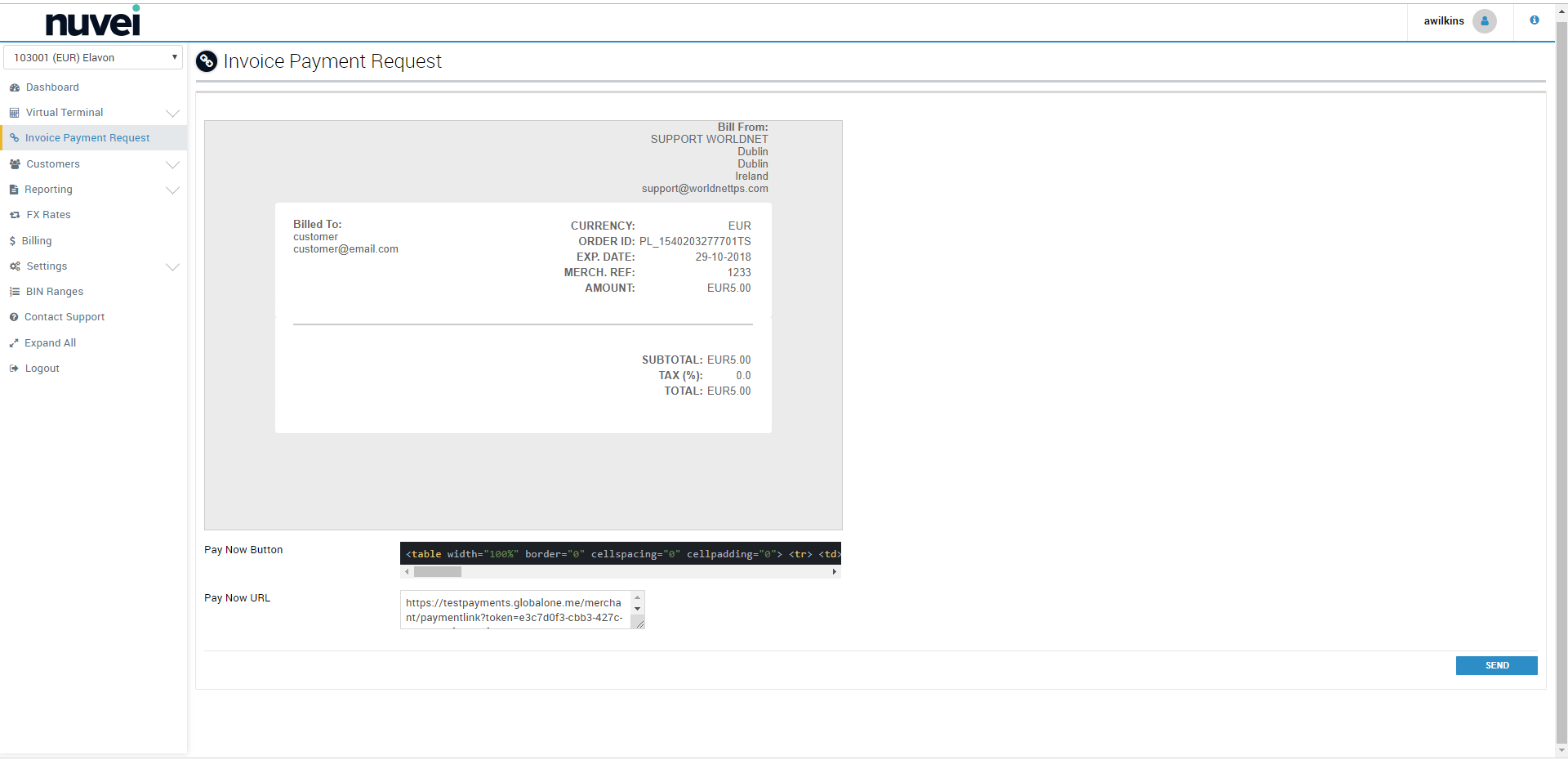
Send Pay-by-Link

Understanding the fields:
- E-mail Preview: Represents the body build during the Pay by Link creation, and how it is going to look like at the customer's e-mail box when opened.
- Pay Now Button: A fragment of HTML code already configured to redirect the customer to the merchant's hosted payment page.
- Pay Now URL: Also configured to redirect the customer to the merchant's hosted payment page, but just the URL, without the styling to look like a button.
If the user desires, the Pay Now Button is a functional fragment of HTML which can be used to any e-mail body to generate a button to redirect to the final payment page for the customer. Also, the Pay Now URL can be used for the same situation.
In case the user does not desire or can't provide by itself the e-mail, the SEND button can be used to send the e-mail, as presented on the E-mail Preview.